ایجاد یک کادر پیشرفت ساده با فتوشاپ- بخش اول
در این آموزش سعی داریم شما را با نحوه استفاده از انیمیشنسازی در فتوشاپ آشنا کنیم. این آموزش به زبان ساده و برای کاربران غیرحرفهای تدارک دیده شده است و در آن به نکات کلیدی و مهمی در این رابطه اشاره میشود.
مرحله اول:
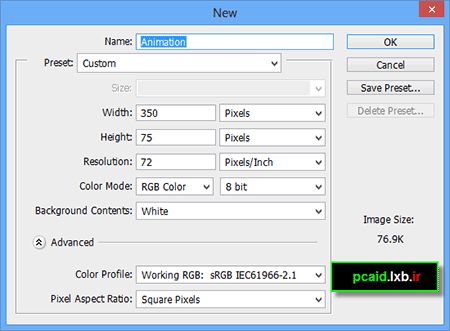
یک سند جدید با اندازه دلخواه ایجاد کنید.
در این مثال ما اندازه Width (پهنا) را 350 و اندازه Height (ارتفاع) را 75 پیکسل انتخاب کردهایم. همچنین مقدار وضوح تصویر (Resolution) را 72 پیکسل - که مناسب برای استفاده در فضای وب است – انتخاب کردهایم.
تصویر1

این سند بهعنوان سند پس زمینه (Background) در پانل لایهها قرار میگیرد.
مرحله دوم:
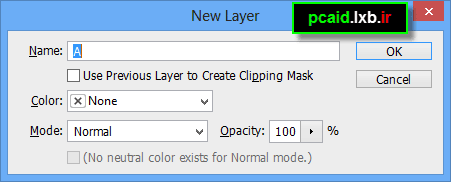
در این مرحله باید یک لایه جدید ایجاد کنیم. برای این کار کلید ترکیبی Ctrl+shift+N را بفشارید و تا کادر ایجاد لایه جدید ظاهر شود. اسم آن را به «A» تغییر دهید و پنجره را Ok کنید.
تصویر2

نکته: برای ایجاد لایه جدید به روش دیگر، میتوانید در پایین پانل لایهها روی آیکون دوم از سمت راست (Create a new layer) کلیک کنید و برای تغییر نام آن نیز دو بار روی نام لایه کلیک کنید تا در حالت Rename قرار گیرد؛ سپس نام را تایپ و Enter را فشار دهید.
حال اگر به پانل لایهها (Layers) توجه کنید، دو لایه ایجاد شده است. لایه اول (زیرین) لایه Background است و لایه رویی، لایه ایجادشده ما میباشد که با حرف «A» مشخص شده است.
مرحله سوم:
روی لایه «A» کلیک کنید تا در حالت انتخاب قرار گیرد. اکنون به سراغ پانل ابزارها رفته و سطل رنگ را انتخاب کنید. رنگ مورد نظر خود را انتخاب و روی تصویر کلیک کنید. ما در اینجا رنگ مشکی را انتخاب میکنیم.
این لایه (A)، لایهی پس زمینه طرح ماست. اگر دوست دارید میتوانید آن را به هر طرح یا رنگ دلخواهی درآوردید. برای انجام تغییرات بیشتر میتوانید از روش زیر استفاده کنید:
روی لایه «A» دو بار کلیک کنید تا پنجره Layer style ظاهر شود. با کمک این پنجره میتوانید به طرح خود الگو(Pattern) اضافه کنید یا اینکه از تدارج رنگها (Gradient) استفاده کنید. با کمی دستکاری در مقادیر مختلف، میتوانید جلوههای قشنگی را روی طرح خود اعمال کنید. ما در این مثال از یک Gradient استفاده کردهایم.
نکته 1: دقت کنید که درصورتیکه شما بخواهید هم Pattern استفاده کنید و هم Gradient، باید درصد Opacity یکی از آنها را کم کنید تا تأثیر آن روی طرح آشکار شود.
نکته 2: در مورد استفاده از این ویژگیها، قبلاً توضیح دادهایم و میتوانید با مراجعه به مطالب قبلی، اطلاعات بیشتری در خصوص استفاده از پنجره Layer style بهدست آورید.
مرحله چهارم:
در این مرحله یک لایه جدید دیگری ایجاد میکنیم. باز هم کلید Ctrl+shift+N را بفشارید و این بار اسم آن را «B» بگذارید.
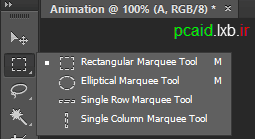
سپس به پانل ابزارها مراجعه کنید و ابزار Rectangular Marquee Tool را انتخاب کنید.
تصویر3

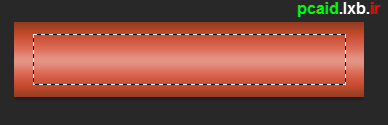
سپس همانند تصویر زیر یک کادر مستطیل شکل ترسیم نمایید.
تصویر4

اکنون ابزار سطل رنگ (Paint Bucket tool) را انتخاب کنید. و داخل مستطیل را با استفاده از رنگ «سفید» پر کنید. دقت کنید که لایه «B» در حالت انتخاب باشد.
تصویر5

برای خارج کردن لایه از حالت انتخاب، کلید Ctrl+Dرا فشار دهید.
مرحله 5:
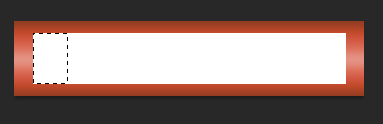
اکنون یک لایه جدید دیگر ایجاد کنید و اسم آن به «C1» تغییر دهید. سپس کلید M را فشار دهید تا ابزار Rectangular Marquee Tool انتخاب شود. سپس یک کادر کوچک برای ایجاد کادرهای پیشرفت (پیشرونده)، متناسب با کادرتان ترسیم کنید.
تصویر6

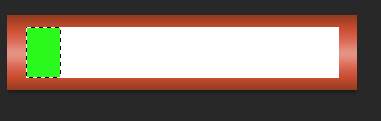
مجدداً ابزار سطل رنگ را برداشته و آن را با رنگ «سبز» پر نمایید. دقت کنید که کادر را دقیقاً در ابتدای کادر خود تنظیم کنید. هرچه دقت شما در چینش کادر های پیشرونده بیشتر باشد، کار شما زیباتر در میآید.
تصویر7

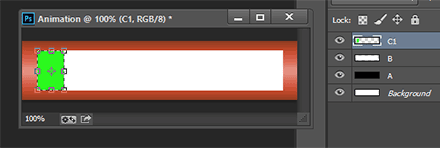
تصویر8

مرحله ششم:
اکنون باید از لایه «C1» کپی تهیه کنیم و لایههای کپی شده را به ترتیب و با یک فاصله خیلی کم در کنار هم بچینیم.
برای کپی کردن لایه، میتوانید به چند روش عمل کنید. اما سریعترین روش این است که کلید ALT را در صفحه نگهدارید با استفاده از موس، لایه «C1» را بهطرف بالا بکشید و رها کنید. با این کار یک لایه جدید در بالای «C1» ایجاد میشود و اسم آن به «C1 copy» تغییر میکند.
نکته: همان طور که گفتیم، برای کپی گرفتن از لایهها چندراه وجود دارد که در زیر عنوان میکنیم و شما به دلخواه خودتان میتوانید از هر کدام که دوست داشتید استفاده کنید:
راه اول: انتخاب لایه مورد نظر و راست کلیک روی آن، سپس انتخاب گزینه «Duplicate Layer»از لیست موجود.
راه دوم: انتخاب لایه مورد نظر و انتخاب «Duplicate Layer» از منوی Layer از لیست.
راه سوم: انتخاب لایه مورد نظر و فشردن کلید Ctrl+j از صفحه کلید
راه چهارم: نگهداشتن کلید Alt و حرکت لایه مورد نظر به سمت بالا (یا پایین) با استفاده از موس یا کلیدهای جهتنما در صفحه کلید.
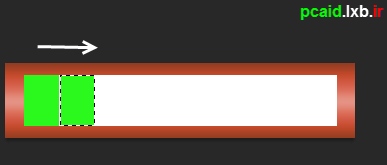
اکنون اسم لایه کپی شده را به «C2» تغییر دهید. سپس درحالیکه لایه C2 در حال انتخاب است، با کمک کلید های جهتنما در صفحهکلید، کادر دوم را به سمت راست حرکت دهید. البته این کار را میتوانید با موس و ابزار حرکت (Move)هم انجام دهید ولی استفاده از کلیدهای جهت نمای صفحهکلید دقت شما را بالا میرود.
همان طور که در تصویر زیر ملاحظه میکنید، تا الآن توانستهایم دو کادر پیشرونده ایجاد کنیم.
تصویر9

مرحله هفتم:
این مرحله در واقع تکرار مرحله قبلی است و شما باید تا جایی که کادرتان پر میشود، آن را تکرار کنید.
برای درک بیشتر، یک کادر دیگر را هم در این مرحله ایجاد میکنیم:
ابتدا کلید Alt را نگه میداریم و با استفاده از موس، بالاترین لایه -که تا اینجا «C2» میباشد- را بهطرف بالا میکشیم تا کپی شود و لایه « C2 copy» را ایجاد کند. سپس اسم آن را «C3» تغییر میدهیم. اکنون با استفاده از موس یا کلیدهای جهتنما، کادر کپی شده را به سمت راست هدایت میکنیم.
همان طور که گفتیم، این کار را تا پر شدن و تکمیل شدن کادر ادامه میدهیم. فقط باید دقت کنید که حتماً اسم لایهها را بهصورت ترتیبی قرار دهید و پشت سرهم آنها را ایجاد کنید تا برای انجام مرحله پایانی مشکلی ایجاد نشود.
در نهایت کادر شما به شکل زیر در آمده باشد:
تصویر10

مرحله هشتم:
در این مرحله میخواهیم متنی را ایجاد کنیم تا همزمان با تکمیل شدن کادر، برای ما به نمایش در آید. برای این کار در نوار ابزار، ابزار متن (Type) را انتخاب کنید و متن دلخواهی را تایپ و ویرایش کنید. اسم لایه متن را به «T1» تغییر دهید. سپس متن ایجادشده را در جای مناسب قرار دهید.
نکته: برای درج متن نیاز به ایجاد لایه جدید توسط شما نیست. چرا که با انتخاب ابزار متن و کلیک روی تصویر، به طور خودکار یک لایهی متنی در بالای لایه انتخاب شده ایجاد میشود. پس دقت کنید که لایه متن باید در بالای تمام لایهها ایجاد شده باشد.
البته این مرحله اختیاری است و میتوانید آن را انجام ندهید ولی اگر متنی اضافه کرده باشید، باید در نهایت یک تصویر مثل تصویر زیر داشته باشد.
تصویر11

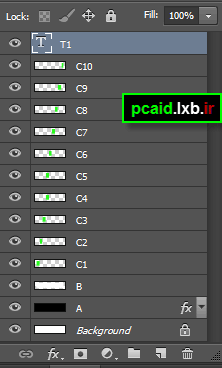
همچنین تصویر نهایی پانل لایهها تا اینجا باید به این صورت باشد:
تصویر12

مرحله نهم:
در این مرحله هم باید به پانل لایهها بروید و آیکون «چشم» کنار لایههای C1 تا T1را بردارید. برای این کار کافی است یک بار روی آیکون چشم که در سمت چپ لایهها قرار دارد کلیک کنید تا لایه خاموش شود. مانند تصویر زیر:
نکته: سه لایه پایینی، یعنی لایه های «Background»، «A» و «B» را غیرفعال نکنید(آیکون چشم برداشته نشود). حتی در صورتی که قصد تغییر روی آنها را ندارید، میتوانید آنها را با استفاده از Ctrl انتخاب کرده و کلید Ctrl+E را فشار دهید تا با هم ادغام شوند.
تصویر13
نویسنده: ناصری
منبع: وبلاگ پی سیاید
ایمیل: Pcaid2013@gmail.com
:: موضوعات مرتبط:
آموزش فتوشاپ ,
آموزش نرم افزار فتوشاپ ,
,
:: برچسبها:
آموزش آنلاین ,
فتوشاپ ,
آموزش انیمیشن در فتوشاپ ,
آموزش استفاده از Timeline در فتوشاپ ,
انیمیشنسازی در فتوشاپ ,
ایجاد کادر پیشرفت در فتوشاپ ,
آموزش ساخت کادر پیشرونده در فتوشاپ ,
آموزش ساخت کادر تکمیل در فتوشاپ ,
ساخت کادر تکمیل خودکار در فتوشاپ ,
آموزش فتوشاپ cc ,
آموزش فارسی فتوشاپ cs6 ,
آموزش آنلاین فتوشاپ cc ,
,
